When it comes to learning it is very necessary to get your hands dirty with basics and fundamental topics in general. And if you are looking forward to learn web development then you also need to do the same.
So in this article, we will be discussing about a few questions that will help you in future understand web better like:
- What is web? How web works?
- What is a website? How website works?
- Server(What is it? And how it works?)
- Localhost vs Remote Host
- Code Editors & Extensions like emmet, live server
- HTML Overview
And you will get the answer of many more questions like this.
What is web? How web works?
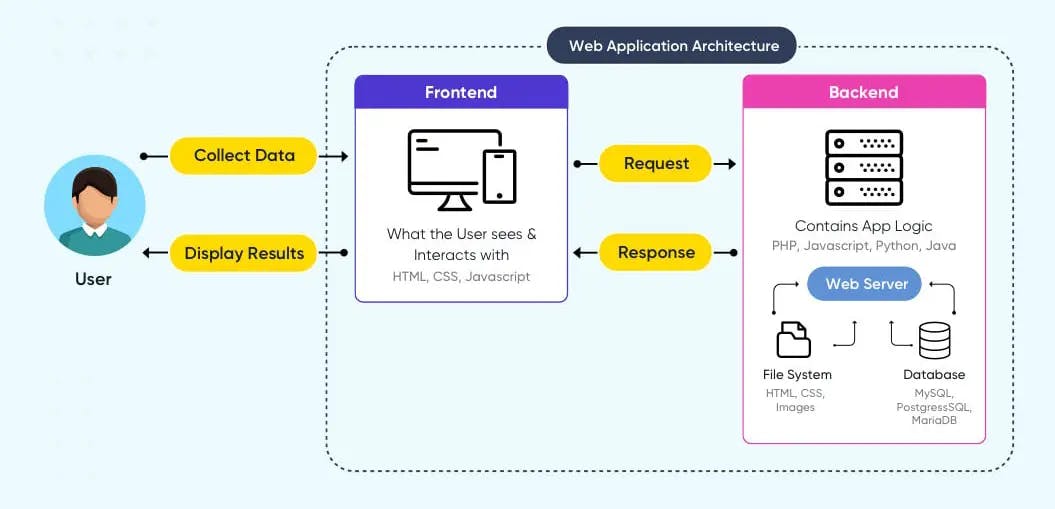
The web is a system of billions of client and server architecture. In this, a user whom you say client can access any kind of data that is stored on the servers from different location in the world through server.
What is a client?
In simple words, a client is a user’s computer through which you can access website, online application or other’s remote system via internet.
What is Server?
A server is also a kind of computer that holds different type of data on remote location. The servers works 24x7 so that you can access the data at any time you want.
What is a website?
A website is a collection of web pages that can be built by using HTML, CSS & JavaScript along with backend technologies like PHP, JS, Java etc and database systems.
Who can make a website?
Anybody can make a website on their computer. In programming world, it is called as localhost. But when it comes to showing your website to the world then you need a few things: A domain name(Your website name) A Server(You need to rent a place where you can host you website files to make it accessible to the world.) After building the website, map your domain name with server.
How website works?
There are several things happened behind the scene when a user tries to to access a website.
For eg.; Suppose that you are a user and you need to access a tutorial from w3schools.
Once you type in w3schools.com and hit enter in the browser then the start send a request to w3schools.com server. The server respond back with some data for browser and shows you the result on the user end. If requested page is present then it will show you that but if not then it might give you 404 error.

What is a Server? And how it works?
Server is a kind of computer that can be used for hosting for your files and serve them the clients who want to access them. There are two types of server.
Localhost:
The localhost is your own computer so that if you are making any website and if you are hosting it on localhost that means only you can see that website.
Remote host:
The remote host is also kind of server that you need to take on rent for a specific period of time from any hosting service provider example vultr or digital ocean or similar one.
Remote host gives you the facility that you can just buy it and host your website over there and after that it will be for whole world and anybody with your domain address can access website or the files that you want them to access.
Code Editors
Code editors are really important thing for programmers. If you are a newbie then you need to have some simple code editors like sublime text to brackets to practice code.
There are a number of good editors available in the market for free like VS Code, Atom, Vim, Fleet etc. But rely on a single one and software market is always changing and you might get so cozy with one and leave another good one for no reason.
##Extension: Extensions or plugins breeder plays a vital role in coding productivity and if you will talk about some of the extensions for example emmet, live server, rename tags etc. they are really helpful in speeding up the coding process.
Let me give you two examples
Emmet: This is one of the best plugins available in the market that helps almost every developers in this era. With this plugin you will coding suggestions in HTML,CSS, SASS and many others. Because of this plugin you can write more code in less time.
Live Server: Yet another very useful plugin for those who are developing any kind of web page or website because this will help you to see the changes that you have done right away.
For eg.: If you have made some changes on a web page, it will help you in showing up changes the immediately in the browser.
HTML Overview
Hypertext markup language aka HTML, this is the backbone of any website. If you want to build a website then firstly you need to create a skeleton of the website. And HTML is the thing which is used for making a skeleton of any website.
HTML is a for all the web browsers understand that what is the need and how we need to just show this and the user. and with the help of HTML tags browser understands at end of thing is written and what we need to understand what we need to just render in front of the user.
Html tags:
HTML tags are basically a set of Keyword that you can use in the programming and it is used for formatting web page the Skeleton. So the browser will understand that what is written.
For example if there is something written in h2-tag that means and understand by browser , heading level two is wrtten. So we need to parse and display to user that way.